DevBlog #1 - Creating the base game
This blog is only intended for fun educational technical talk of the game and not aimed for those who are trying to follow step by step to recreate, therefore there may be lots of steps skipped and/or not shown.
Game Setup
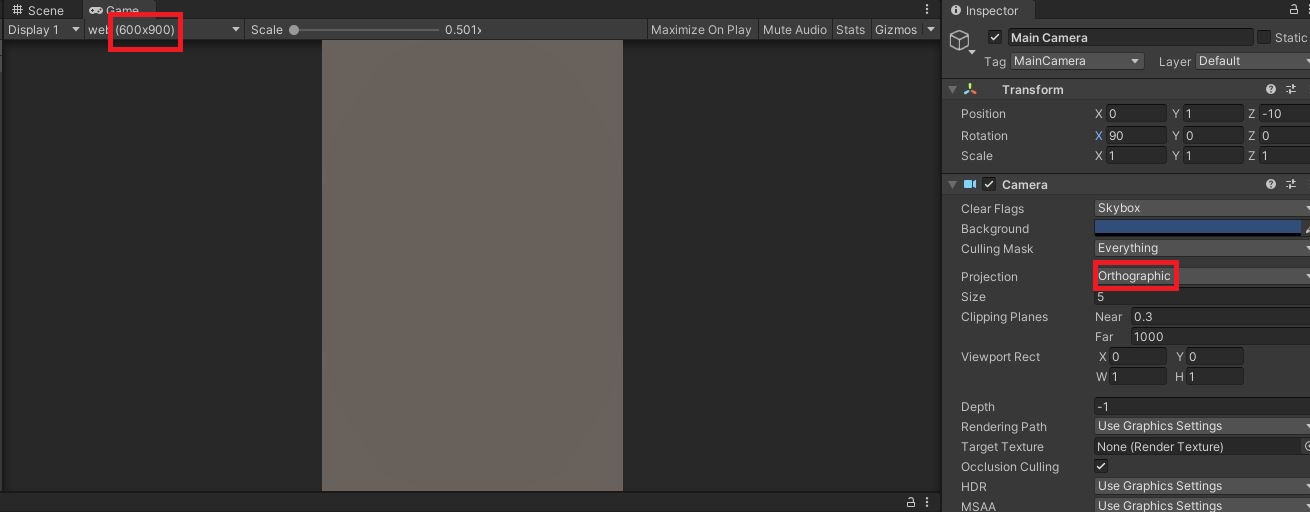
Since the game is going to be played on a web browser its going to have have a fixed size of 600x900, this is easily done in the Unity build settings. The camera is going to be static and top down, the camera will be set to orthographic. I also rotate the camera on the x by 90 so that it is facing down and z is pointing up the screen in game view.

Game world boundary
The world will be completely static so we will set up our game according to that. We need a boundary for our game, that is, our player can only move within this boundary so that it cannot leave the game view. To do this we simply create a box collider with ontrigger enabled and a disabled mesh renderer.
Player and movement
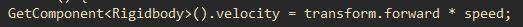
For this game we will need a 3D model of a ship for our player. For now I will just use a box as our player. I create an empty game object and rename it to player. Then I add a cube as a child of player. For movement, I add a rigidbody component to player and turn off gravity so that our player doesn't fall. With this playerMovement script the player can freely move around the game.

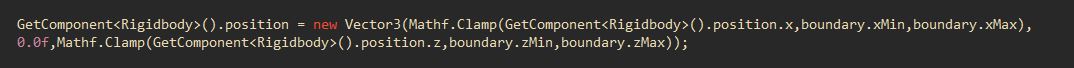
The only problem is that the player can move out of the game world. To fix this I add a line of code on the FixedUpdate function. It will reference and check for our it's min and max values so that our player is restricted within these values.

Background
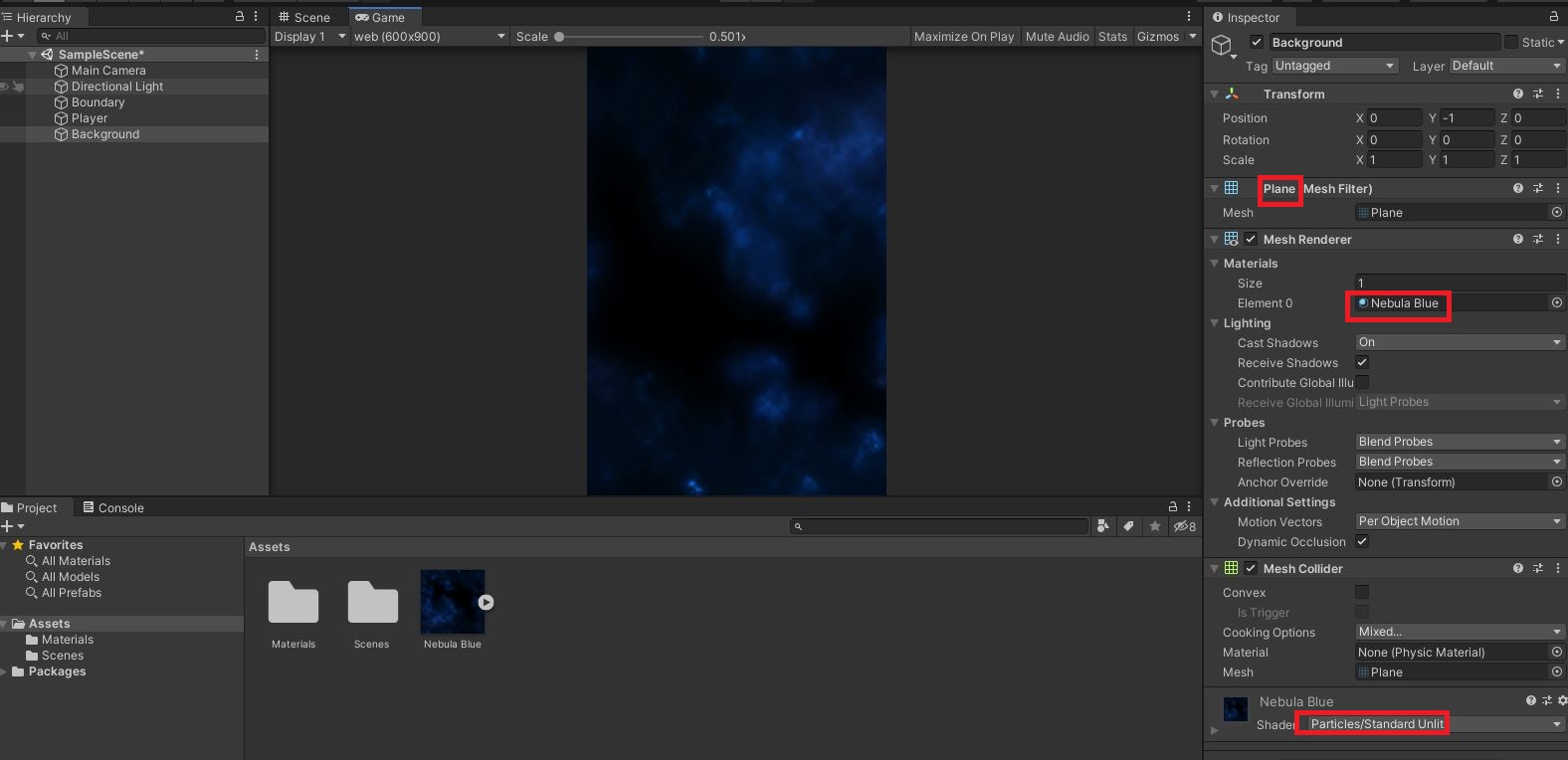
We simply add a space background sprite to a plane and place the plane in front of the camera. Then change the shader property so that the world directional lighting doesn't make it look off.

Hazards
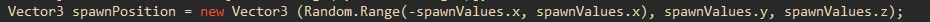
In this game our enemies are going to be asteroids. I create an asteroid prefab with a model, rigidbody and trigger sphear collider. I make it so that the z axis is facing down, I can then instantiate the prefab on a random x on the top of the screen and move it towards the bottom.


With this setup I can easily setup tags and then delete the asteroid when shooting it using OnTriggerEnter.
Thank you for reading this blog, stay tuned on my next blog which will be similar to this, coming soon.
Space Shooter
Space themed shoot em' up game
More posts
- DevLog #2 - Creating powerupsMay 28, 2020